Incredible Image Tools in MFractor 3.2
Tom and I are excited to announce the release of MFractor 3.2 for Visual Studio Mac!
In this release, we've introduced a new image importing wizard to make bringing images into your app dead simple. We've also focused on product quality and stability and made some changes to the product tiers.
Before we explore the new image wizard, let's take a moment to look at the changes to the product tiers.
Simplified Product Tiers
We've decided to simplify the features in our product tiers so it's clear what you get in MFractor Lite vs Professional.
Before now, we know that it's been unclear and confusing what the differences are. We've simplified this by moving all code analyzers (including C# analysis) into MFractor Lite and moving all code actions into MFractor Professional.
See the below feature map for a clear breakdown of the feature differences:
| MFractor Lite | MFractor Professional |
| Code Analysis | Code Issue Fixing |
| Navigation Tools | Code Actions |
| Image Tooling | |
|
Configuration and customization |
A Simpler Approach To Image Assets
In MFractor 3.2, we wanted to make it dead simple to import an image asset from a designer into your app. No file renaming, no generate lower resolution images and certainly no manually copy/pasting files into folders.
With MFractors new image wizard, you can quickly and simply import new image assets into your Android or iOS projects.
You choose your image asset and then use the wizard to generate all lower resolution versions of that image and place each new resolution into the right folder. The wizard even renames the image if it’s original name would cause issues on Android.
Let’s take a look at how we can use the new image wizard to make importing images dead simple.
Using The Image Wizard
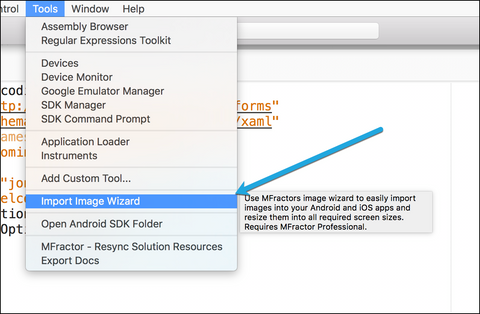
When we have iOS and/or Android projects in our current solution, we can open the image wizard by opening the Tools main menu and then selecting Import Image Wizard:

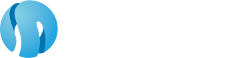
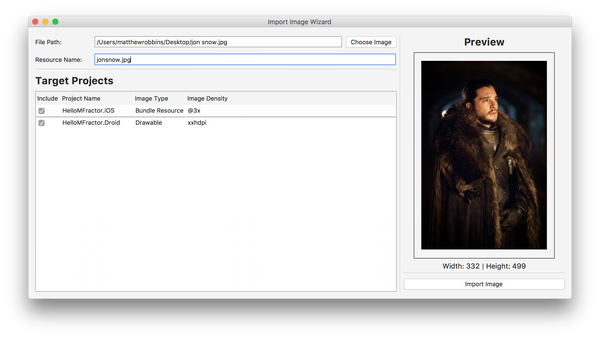
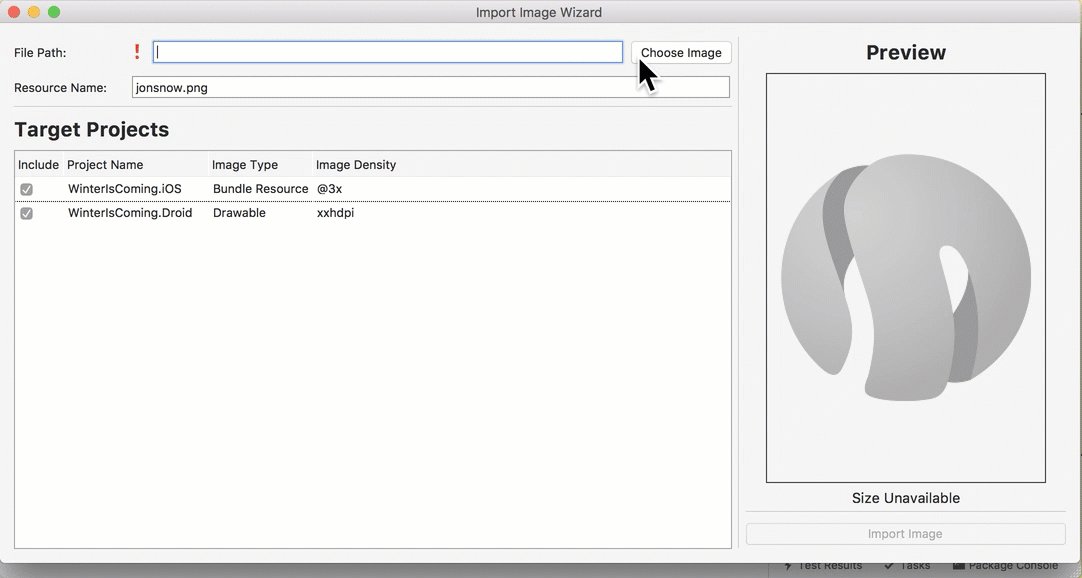
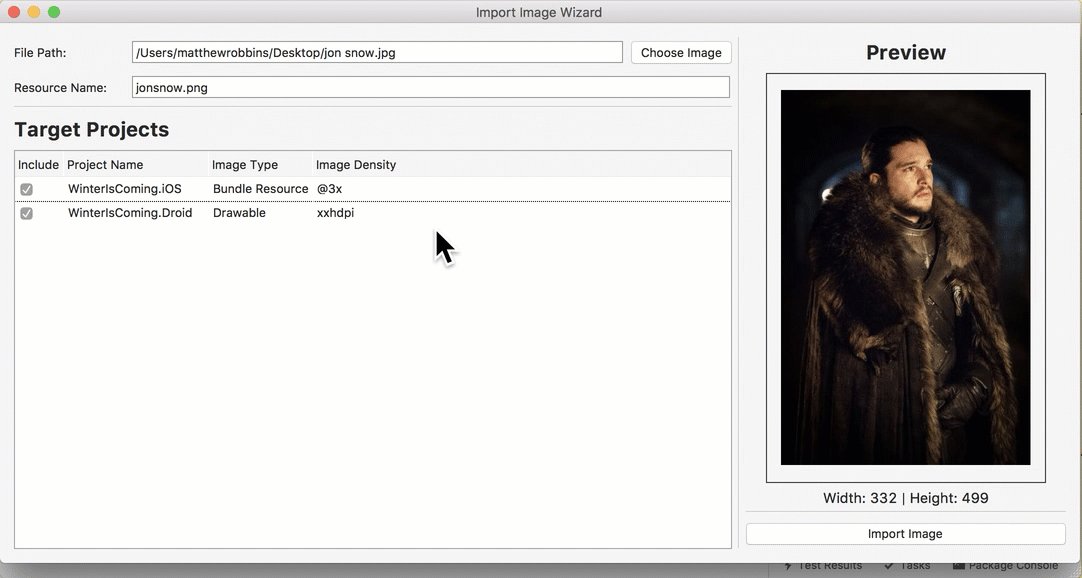
After you’ve launched the image wizard, click Choose Image to select your source image, give the image a name, choose the maximum density for each project and then click Import:

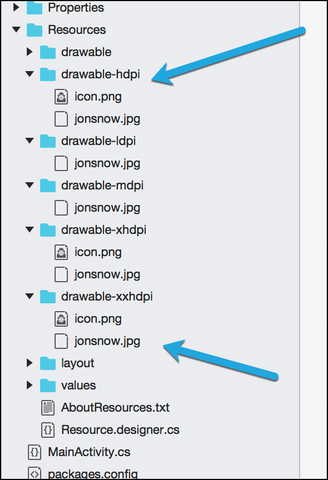
Voila! The wizard will place your new image into the correct resource folder and then generate all lower resolution versions of the image:

Importing Images Directly From Your XAML
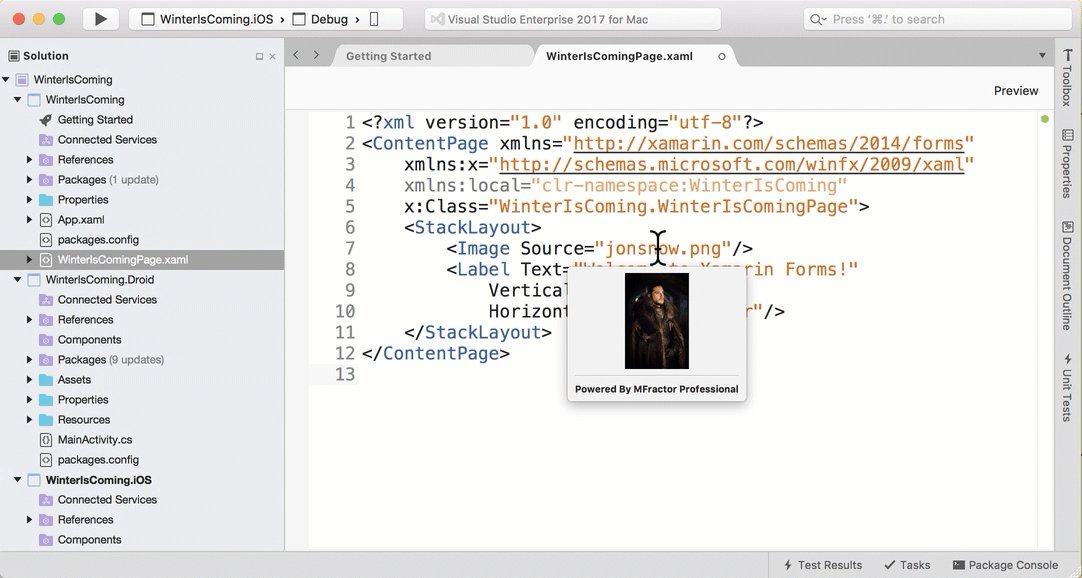
If you’re a Xamarin.Forms developer who likes writing your UIs in XAML, MFractor includes in-editor support for the image wizard.
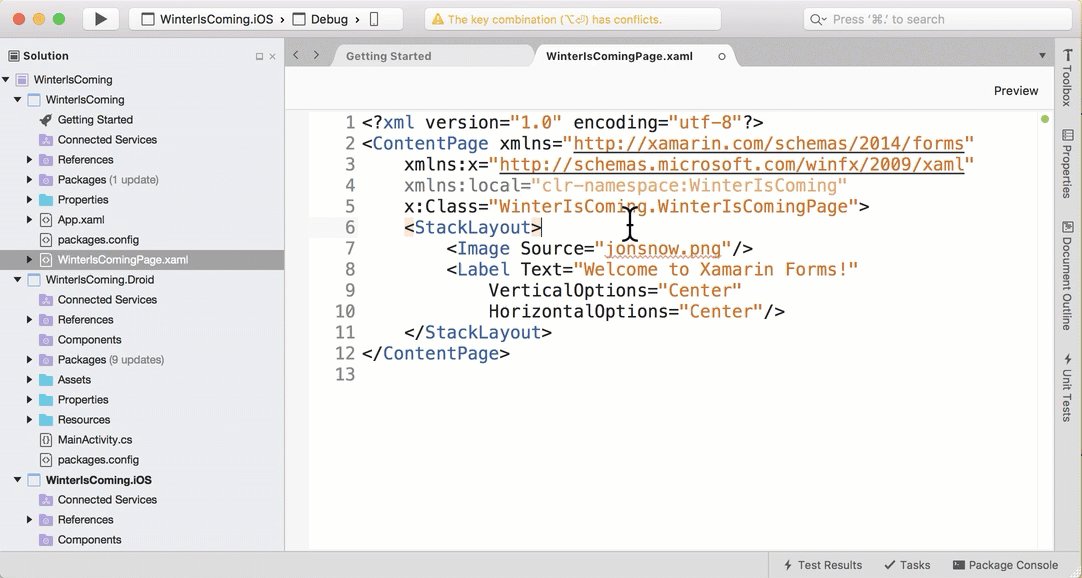
For XAML attributes that accept an ImageSource, type out your new image name, tap Alt+Return to open the code action menu and then select "Import 'image.png' as new image resource":

By using the missing image analysis and import image code action, you can very quickly import new image resources into your Xamarin.Forms apps.
Summary
MFractors new image tooling makes it dead simple to load new image assets into your iOS and Android projects. This can save you and your UI designer lots of headaches when working with images!
The image wizard is included in MFractor Professional, with missing image detection included in MFractor Lite.