MFractor Professional
MFractor Professional
MFractor for Visual Studio Windows/Mac
Spend your time writing the code that matters, not boilerplate busy work.
MFractor is the ultimate powerful productivity tool for .NET MAUI developers that makes it easy to write beautiful, bug-free apps.
Benefits
- Simplifies writing MAUI apps.
- Fix a wide range of XAML bugs in a single click.
- Makes you more efficient when writing XAML code.
- Saves time when managing image assets.
- No configuration needed, works out of the box.
MFractor Professional
For professional developers and businesses.
MFractor Professional licenses:
- Are issued against a single developer.
- Can be used on up to 3 separate machines for a single developer.
- Expire 366 days after being issued.
- Include 1 year of maintenance for Professional features.
- Include priority for feature requests and bug fixes.
- Can be used in both Visual Studio Windows and Visual Studio Mac.
Craft Beautiful XAML
.NET MAUI is a very popular way to create compelling mobile applications with maximum code sharing using C# and XAML.
MFractor enhances this experience in many ways, making it much easier for you to write clean, maintainable and bug-free XAML code.
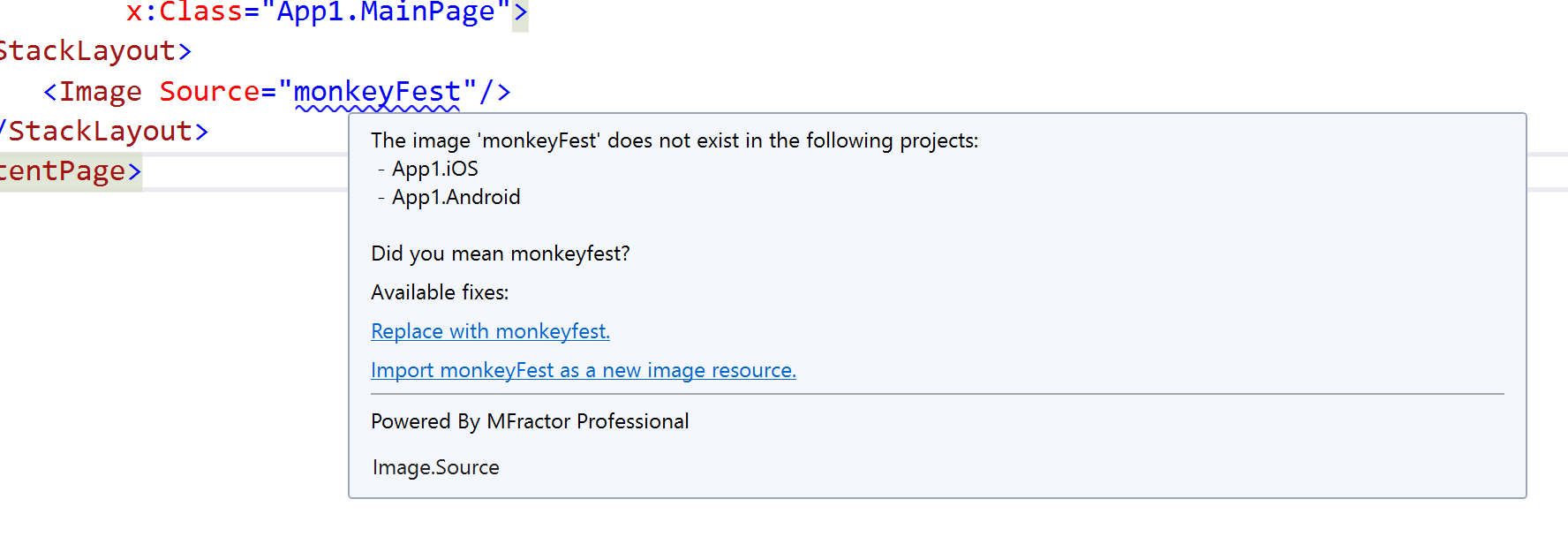
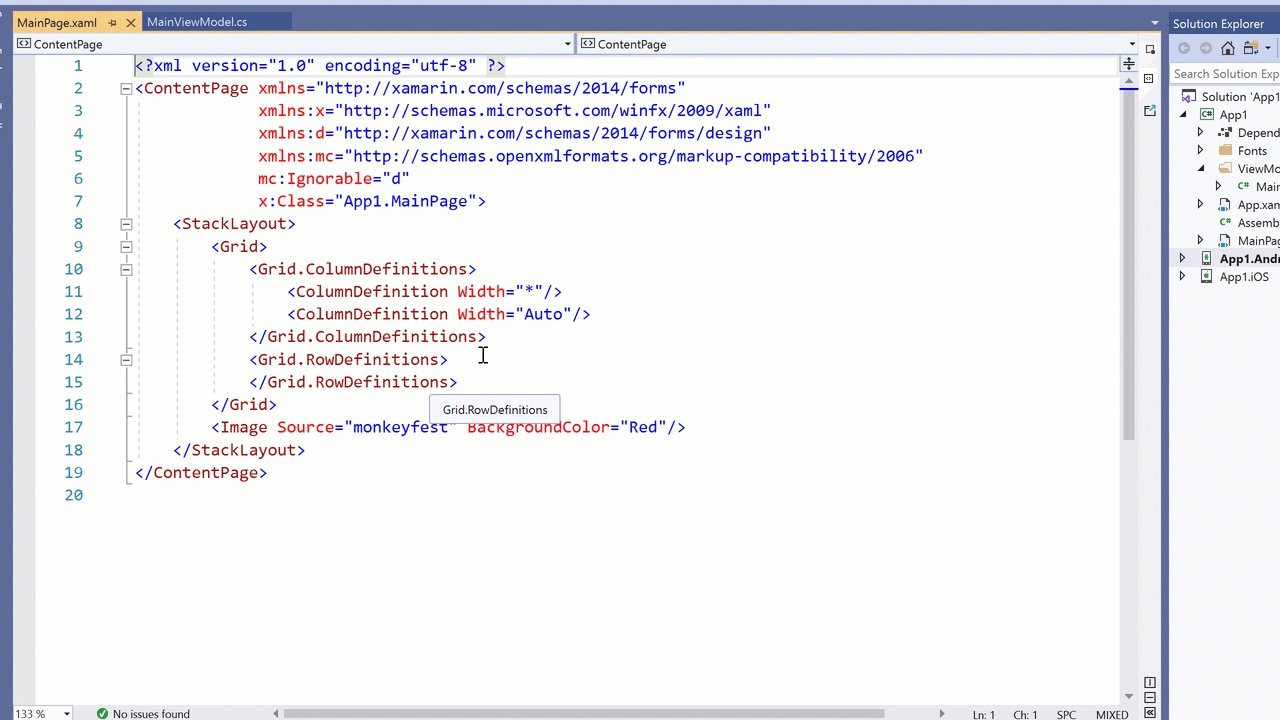
Our powerful XAML analyser immediately spots 80+ XAML issues while you edit, providing a concise description of the issue and often suggesting one or more fixes you can apply in one click:

Our suite of 90+ XAML refactorings make it dead-easy to refactor, fix and organise your XAML.
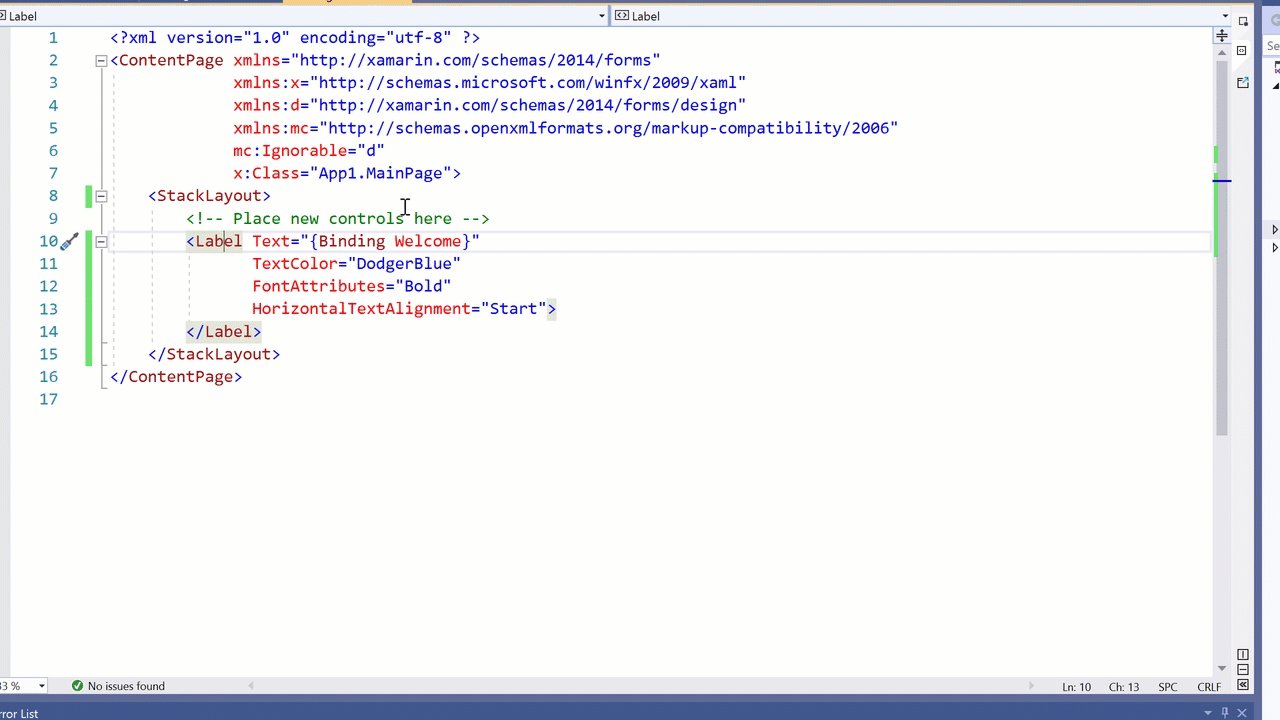
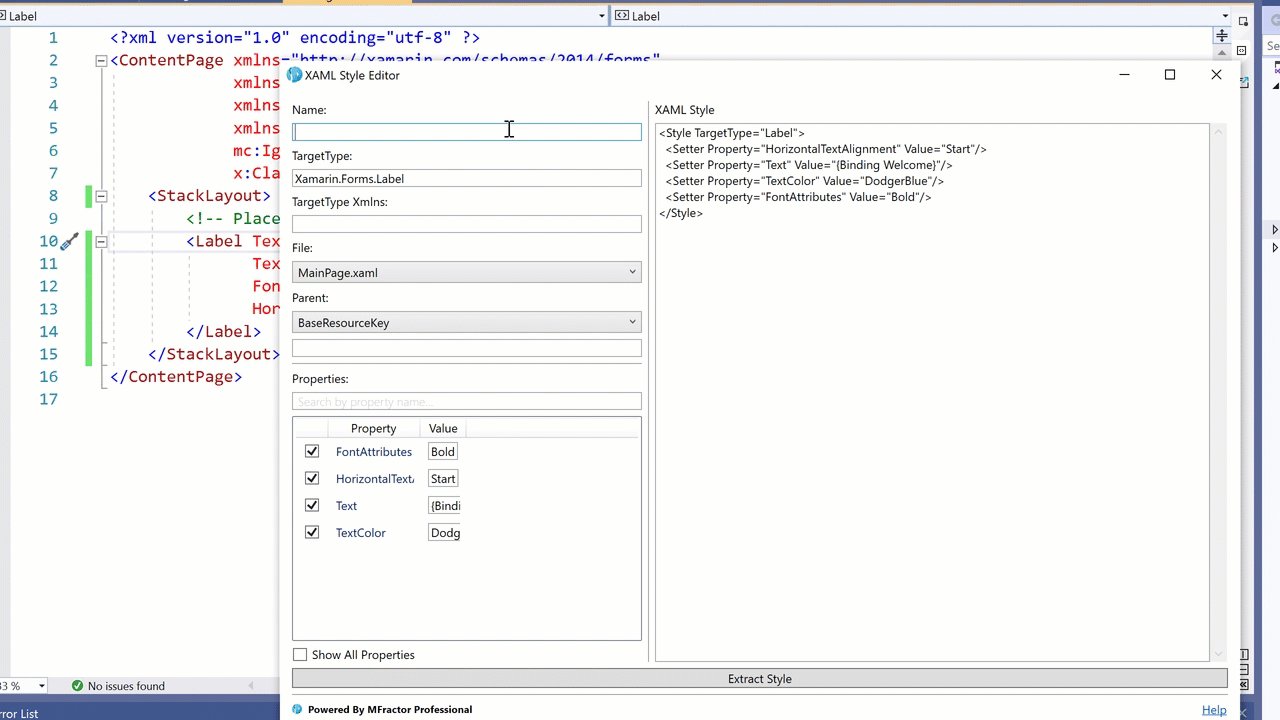
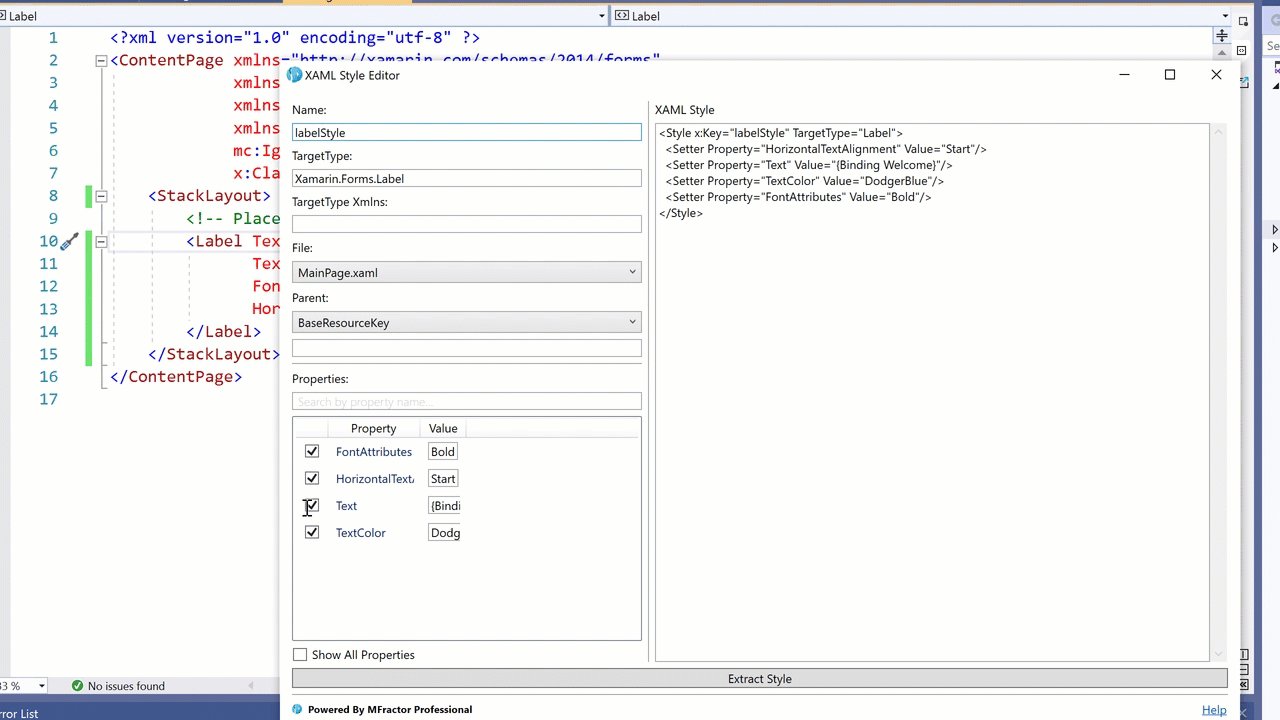
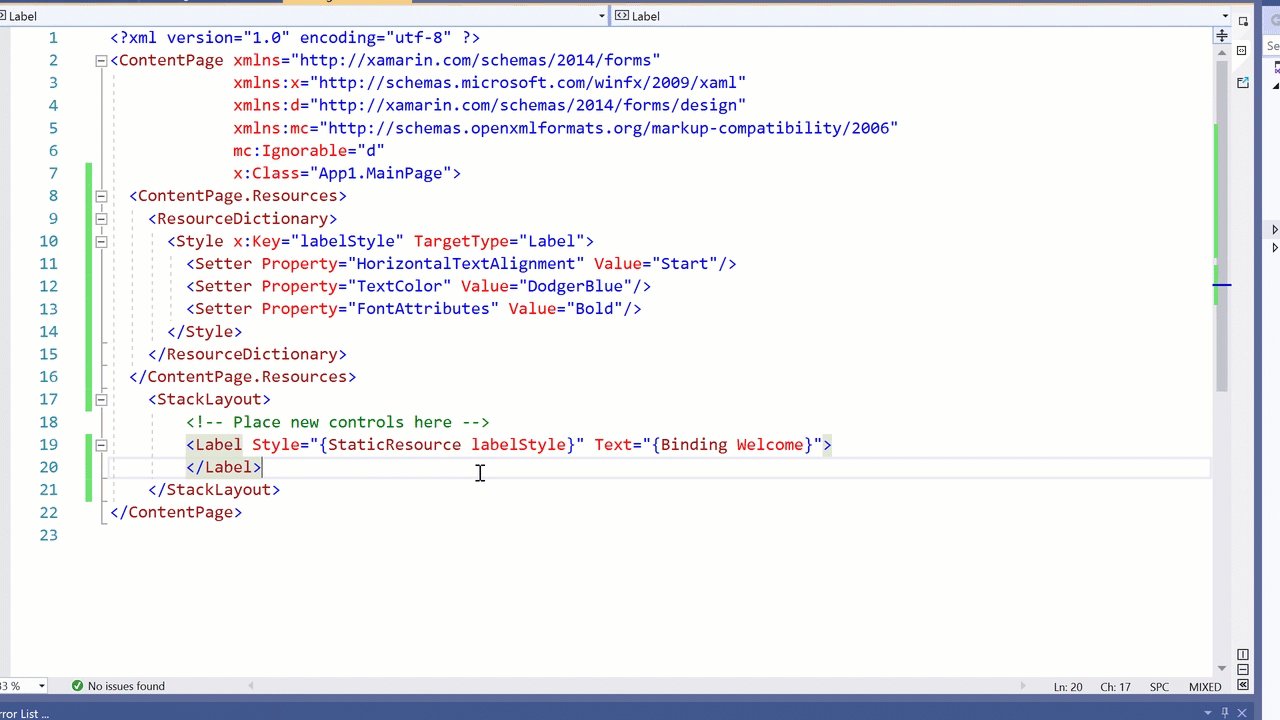
For example, notice a common set of properties in a control type? Use the Extract Style Refactoring to extract a new style and then our code analysis engine will start finding matches:

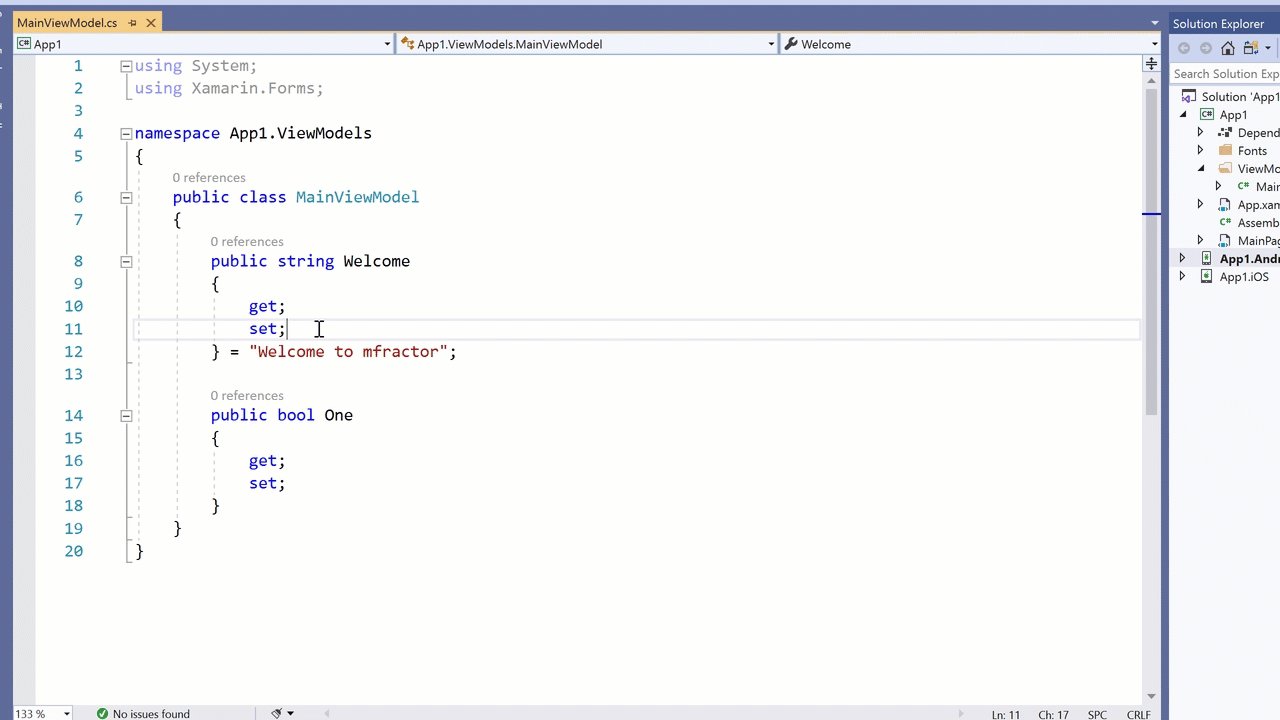
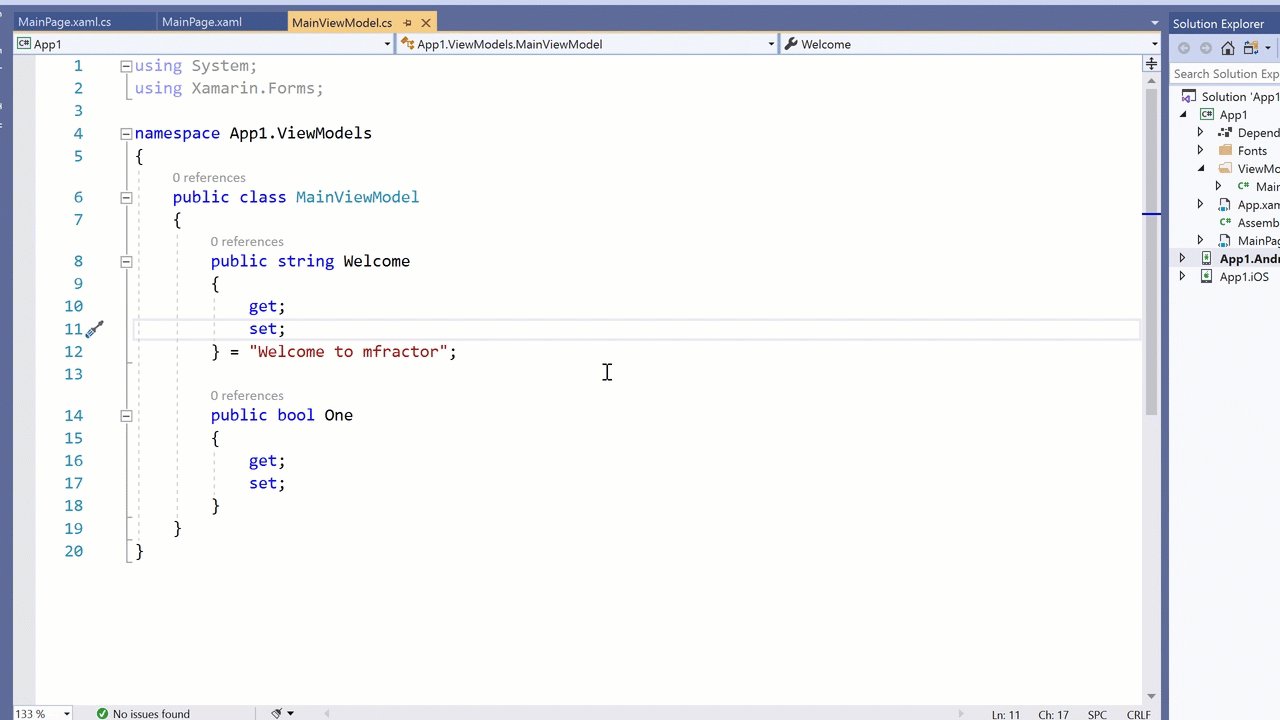
MVVM is one of the most common architecture in MAUI and MFractor streamlines your development workflows when using this pattern. Our intelligent view-model resolver can find the ViewModel for a view by either naming convention, explicit binding context wireup or using our DesignTimeBindingContextAttribute, enabling multiple, highly useful productivity features.
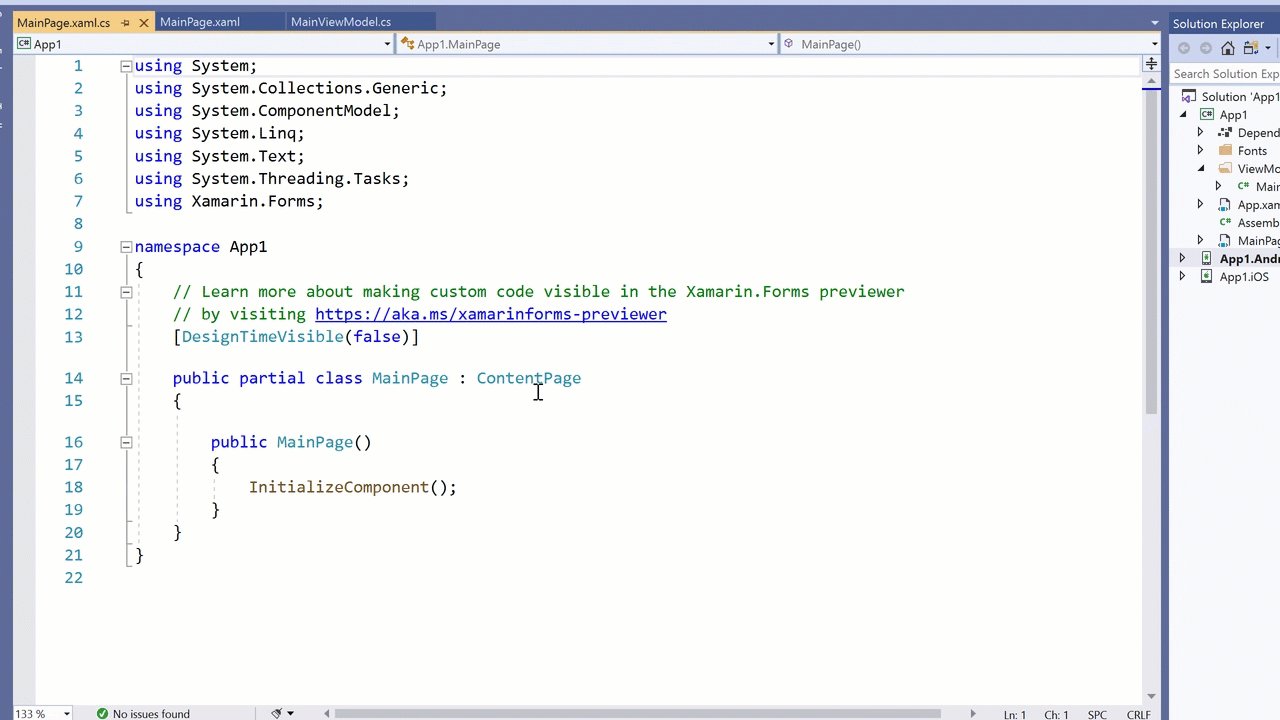
Use the View/ViewModel navigation shortcuts to easily move between your XAML views, code behinds and ViewModels:

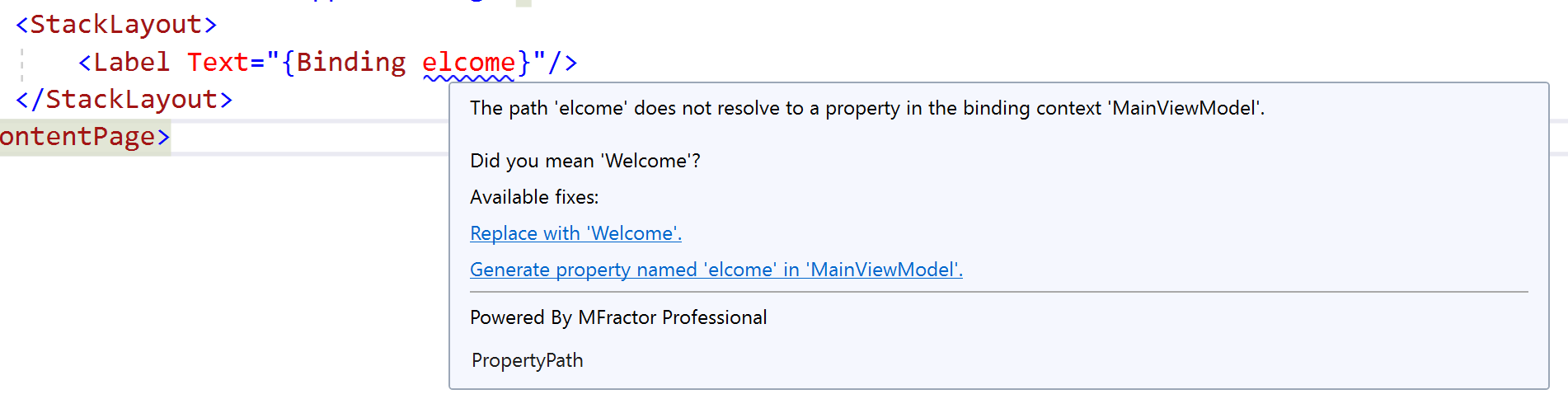
Our data-binding analysis instantly spots a variety of data-binding bugs and lets you to fix them in a single click:

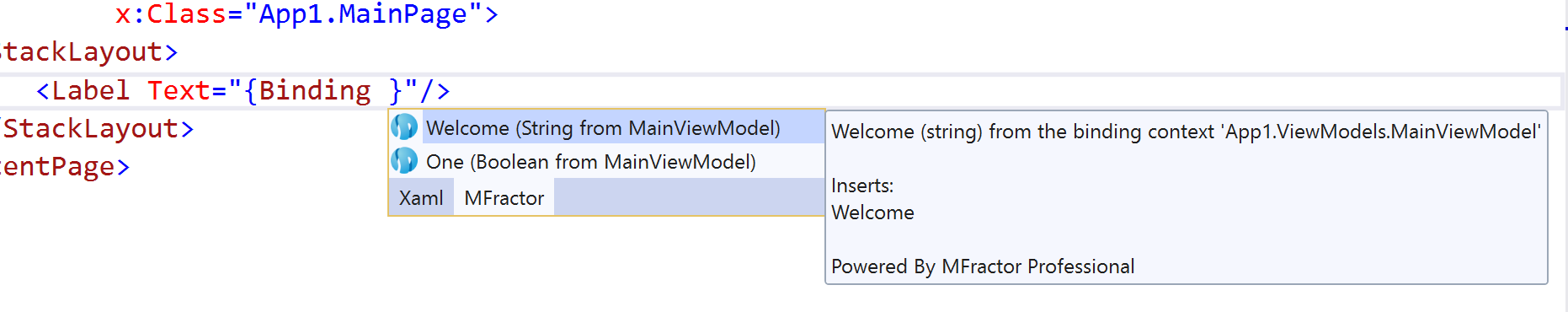
Our ViewModel data-binding IntelliSense conveniently puts all available ViewModel properties at your fingertips:

Please visit our documentation to see our full range of MAUI tools.
Mobile Image Assets Simplified
Image assets are the backbones of mobile apps and, love em or hate em, those many image density files are here to stay.
Nobody likes adding the same image 9 times into a solution (talk about tedious)... so we created the image importer!
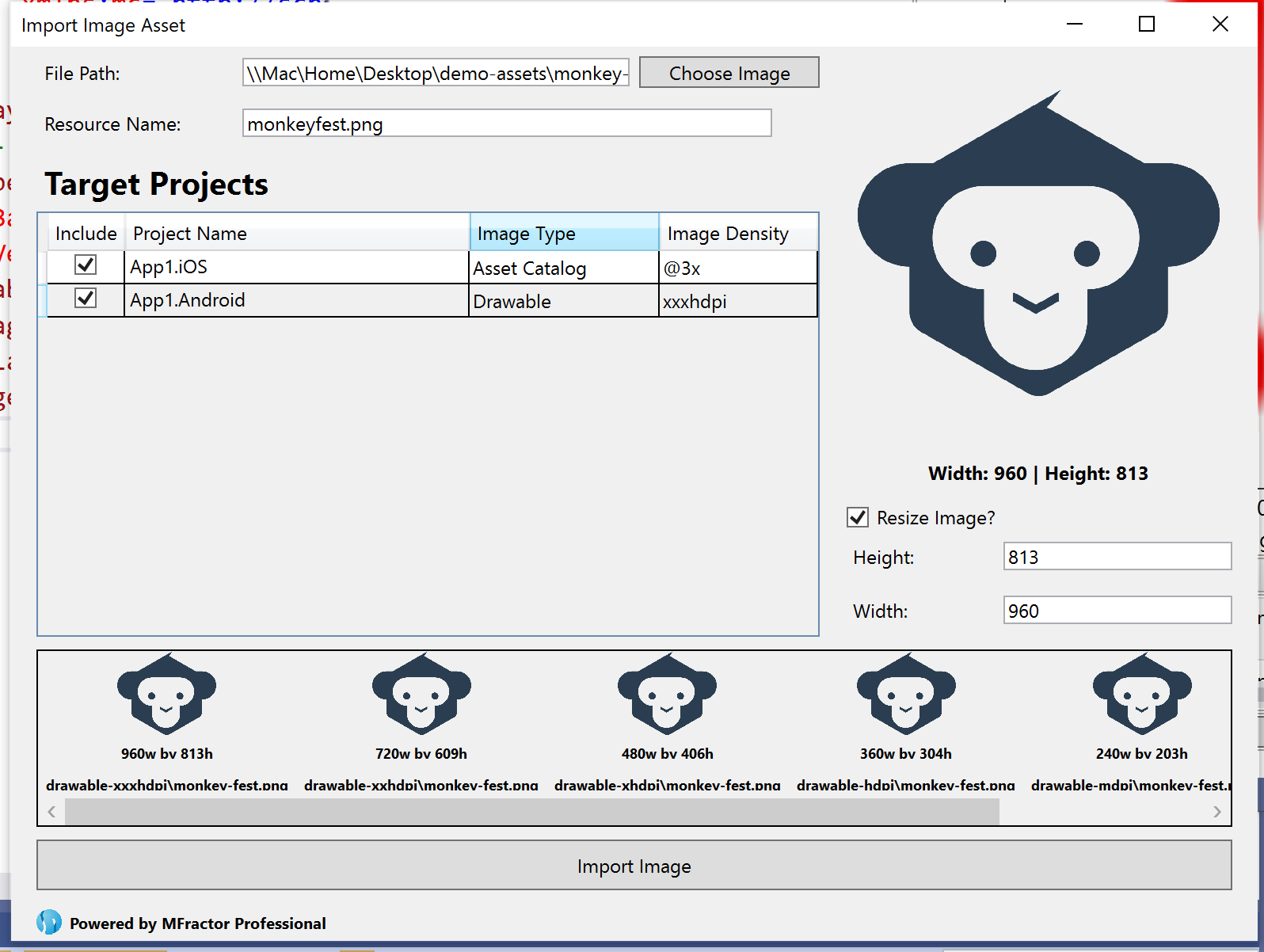
Choose a source image, the projects you want to add that image too and voila! MFractor will generate all the density variants of that asset:

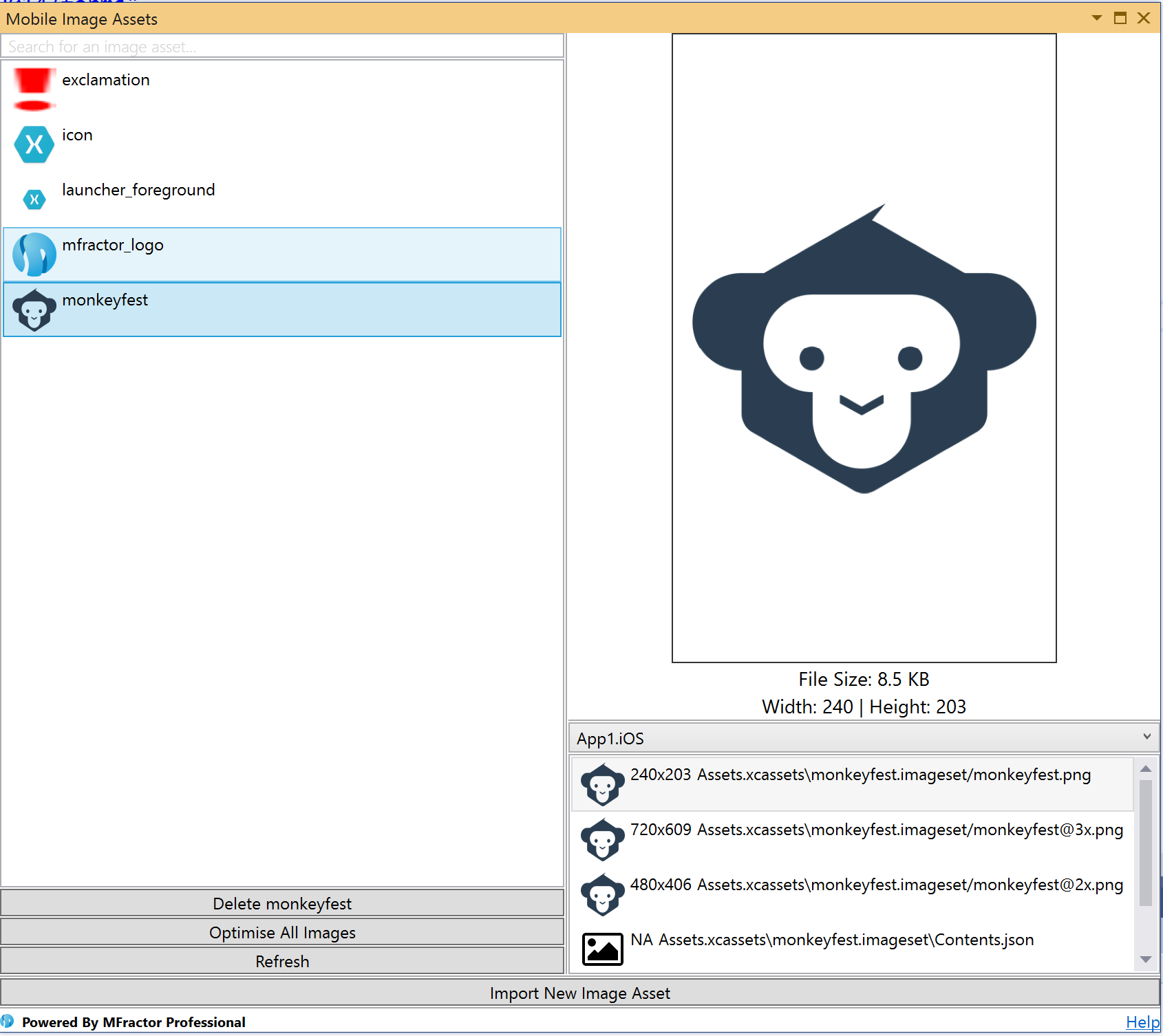
Use our image asset manager pad to view all images in your solution and lets you visually explore them:

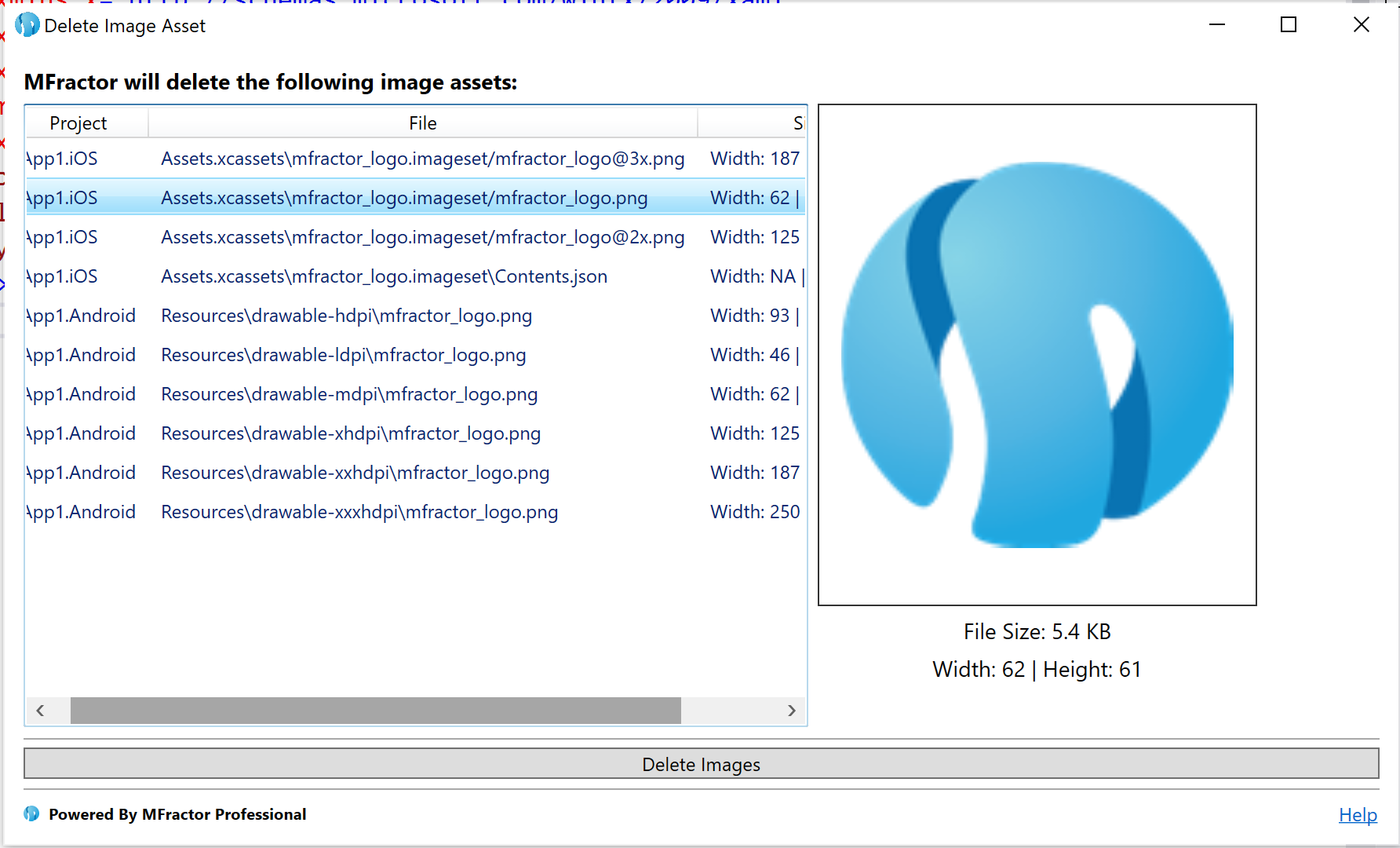
Easily delete all densities of an image asset from all iOS and Android projects in your solution using the the image deletion tool:

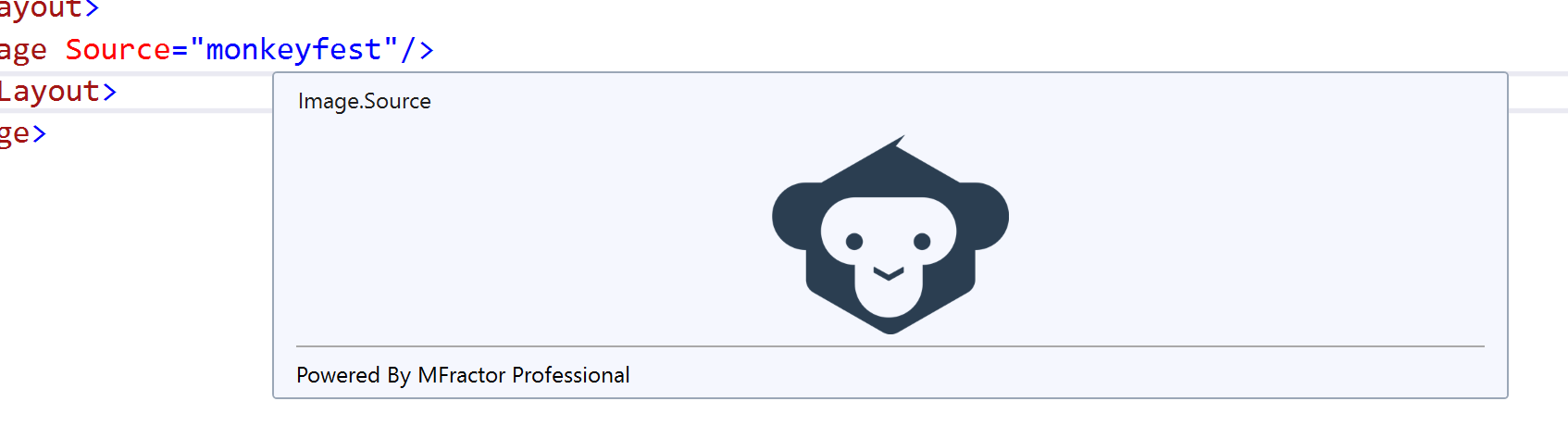
Use image asset tooltips, supported in XAML, C# and for Android projects, to visually see an image asset in code:

Please view our image management documentation to see our full range of image tools.
Many Many Other Features
MFractor also includes many other tools and utilities to assist with mobile app development.
Please see our documentation for a full list of our features:
Support
- Twitter: @matthewrdev or @mfractor.
- Slack: MFractor Slack Channel.
- Gitter: MFractor Gitter Channel.
- Email: Please email matthew@mfractor.com or rafael@mfractor.com.
- OfficeHours: Please book Matthew Robbins (Founder) at https://officehours.io/people/matthewrdev
Reporting a Bug
We use GitHub issues to track bug reports and also to track user-requested features.
Our issue tracker can be found at: https://github.com/mfractor/mfractor-feedback/
To simplify submitting a new bug report, you can use our Submit Feedback menu shortcut. This shortcut will open our issue tracker in your browser and populate the new issue with the version and environment information of your IDE.